Insert highlighted code
In the Presentation Editor, you can embed highlighted code with the already adjusted style in accordance with the programming language and coloring style of the program you have chosen.
- Go to your presentation and place the cursor at the location where you want to include the code.
- Switch to the Plugins tab and choose Highlight code.
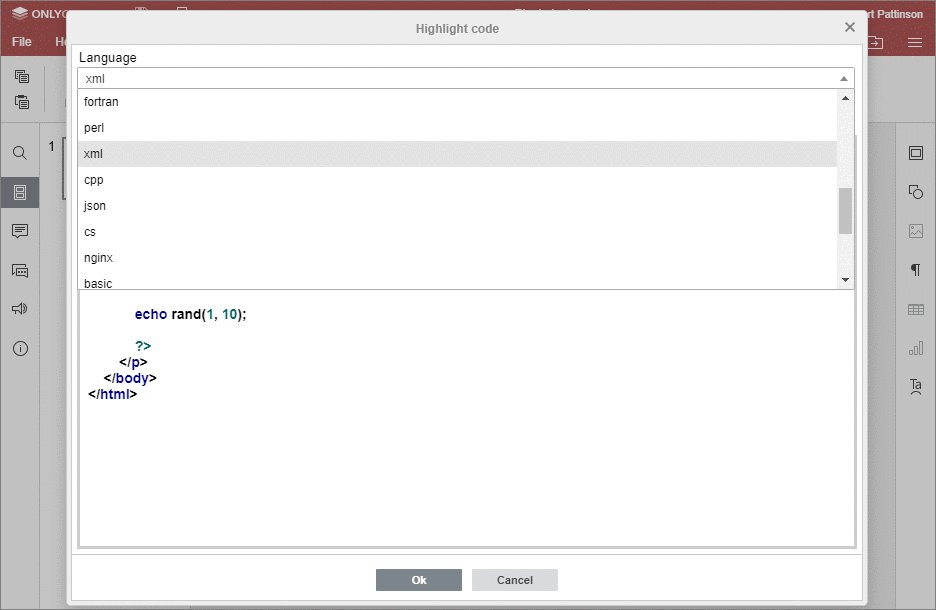
- Specify the programming Language.
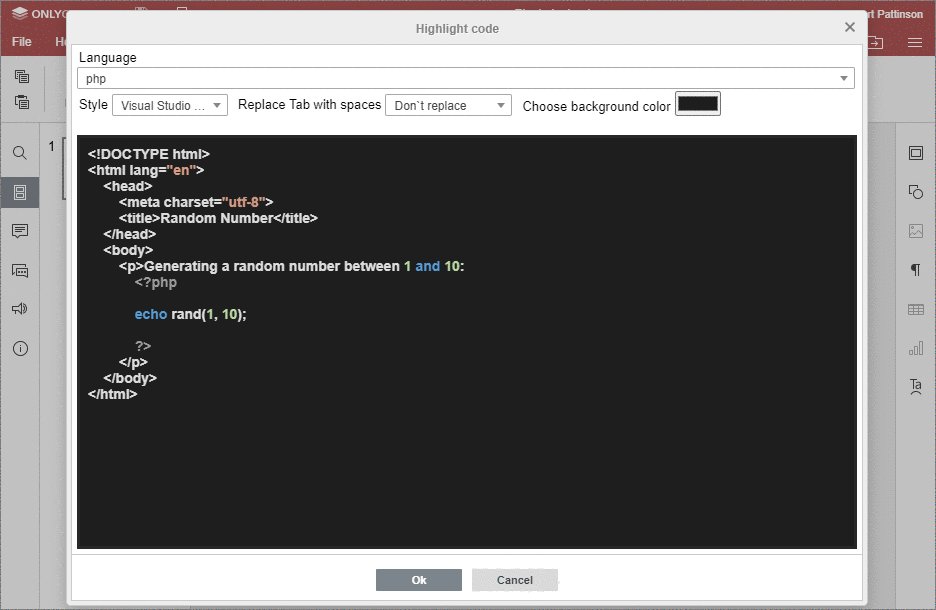
- Select a Style of the code so that it appears as if it were open in this program.
- Specify if you want to replace tabs with spaces.
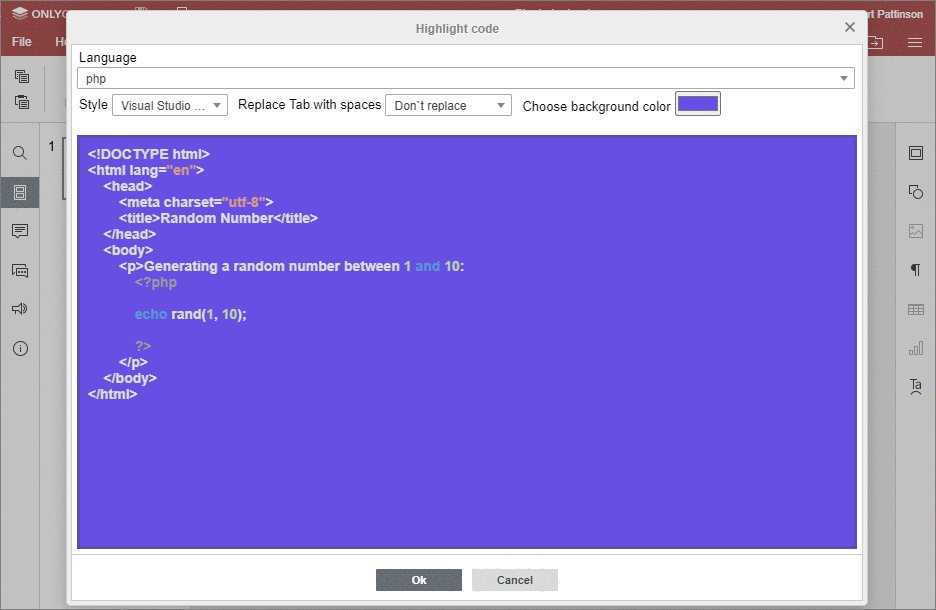
- Choose Background color. To do this, manually move the cursor over the palette or insert the RGB/HSL/HEX value.
- Click OK to insert the code.