Add hyperlinks
To add a hyperlink,
- place the cursor to a position where a hyperlink will be added,
- switch to the Insert tab of the top toolbar,
- click the
 Hyperlink icon at the top toolbar,
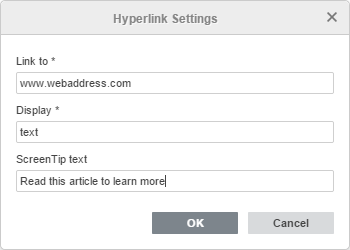
Hyperlink icon at the top toolbar, - after that the Hyperlink Settings window will appear where you can specify the hyperlink parameters:
- Link to - enter a URL in the format http://www.example.com.
- Display - enter a text that will get clickable and lead to the web address specified in the upper field.
- ScreenTip text - enter a text that will become visible in a small pop-up window that provides a brief note or label pertaining to the hyperlink being pointed to.

- Click the OK button.
To add a hyperlink, you can also click with the right mouse button at a position where a hyperlink will be added and select the Hyperlink option in the menu that opens the window displayed above.
Note: it's also possible to select a caracter, word, word combination, text passage with the mouse or using the keyboard and
click the  Hyperlink icon at the Insert tab of the top toolbar or right-click the selection and choose the Hyperlink option in the menu.
After that the window displayed above will open with the Display field filled with the text fragment you selected.
Hyperlink icon at the Insert tab of the top toolbar or right-click the selection and choose the Hyperlink option in the menu.
After that the window displayed above will open with the Display field filled with the text fragment you selected.
By hovering the cursor over the added hyperlink, the ScreenTip will appear containing the text you specified. You can follow the link by pressing the CTRL key and clicking the link in your document.
To edit or delete the added hyperlink, click it with the right mouse button, select the Hyperlink option and then the action you want to perform - Edit Hyperlink or Remove Hyperlink.