IF Function
The IF function is one of the logical functions. Is used to check the logical expression and return one value if it is TRUE, or another if it is FALSE.
The IF function syntax is:
IF(logical_test, value_if_true, value_if_false)
where logical_test, value_if_true, value_if_false are values entered manually or included into the cell you make reference to.
To apply the IF function,
- select the cell where you wish to display the result,
- click the Insert Function
 icon situated at the top toolbar,
icon situated at the top toolbar,
or right-click within a selected cell and select the Insert Function option from the menu,
or click the icon situated at the formula bar,
icon situated at the formula bar,
- select the Logical function group from the list,
- click the IF function,
- enter the required arguments separating them by commas,
- press the Enter button.
The result will be displayed in the selected cell.
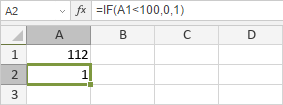
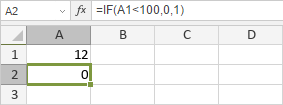
For example:
There are three arguments: logical_test = A1<100, value_if_true = 0, value_if_false = 1, where A1 is 12. This logical expression is TRUE. So the function returns 0.

If we change the A1 value from 12 to 112, the function returns 1: