EFFECT Function
The EFFECT function is one of the financial functions. It is used to calculate the effective annual interest rate for a security based on a specified nominal annual interest rate and the number of compounding periods per year.
The EFFECT function syntax is:
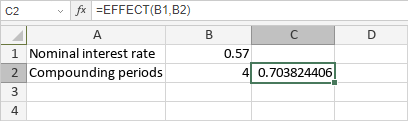
EFFECT(nominal-rate, npery)
where
nominal-rate is the nominal annual interest rate of the security.
npery is the number of compounding periods per year.
The numeric values can be entered manually or included into the cell you make reference to.
To apply the EFFECT function,
- select the cell where you wish to display the result,
- click the Insert function
 icon situated at the top toolbar,
icon situated at the top toolbar,
or right-click within a selected cell and select the Insert Function option from the menu,
or click the icon situated at the formula bar,
icon situated at the formula bar,
- select the Financial function group from the list,
- click the EFFECT function,
- enter the required arguments separating them by commas,
- press the Enter button.
The result will be displayed in the selected cell.