Communicate while editing
In ONLYOFFICE Document Editor, you can always keep in touch with colleagues and use popular online messengers, such as Telegram and Rainbow.
Telegram and Rainbow plugins are not installed by default. To find information on how to install them, please, refer to the corresponding article: Adding plugins to the ONLYOFFICE Desktop Editors Adding plugins to ONLYOFFICE Cloud, or Adding new plugins to server editors.
Telegram
To start chatting in the Telegram plugin,
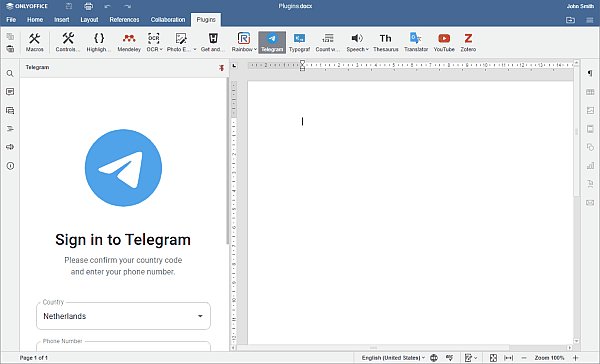
- Switch to the Plugins tab and click Telegram,
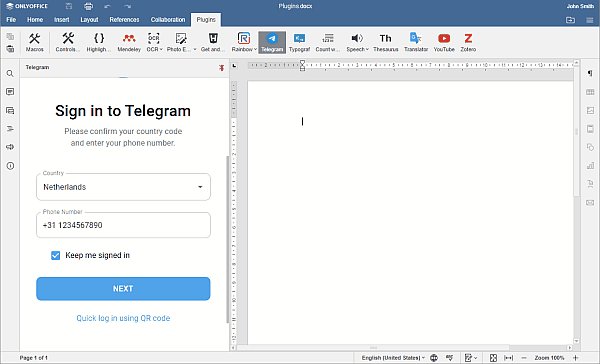
- enter your phone number into the corresponding field,
- check the Keep me signed in checkbox if you want to save credentials for the current session and click the Next button,
-
enter the code you've received in your Telegram app,
or
- log in using the QR code,
- open Telegram app on your phone,
- go to Settings > Devices > Scan QR,
- scan the image to Log in.
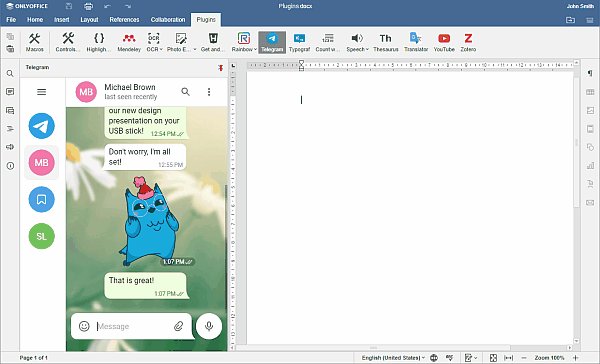
Now you can use Telegram for instant messaging within ONLYOFFICE editors interface.

Rainbow
To start chatting in the Rainbow plugin,
- Switch to the Plugins tab and click Rainbow,
- register a new account by clicking the Sign up button, or log into an already created one. To do this, enter your email into the corresponding field and click Continue,
- then enter your account password,
- check the Keep my session alive checkbox if you want to save credentials for the current session, and click the Connect button.
Now you're all set and can simultaneously chat in Rainbow and work within ONLYOFFICE editors interface.